Cross-Origin Resource Sharing (CORS) เป็นสิ่งที่ Web Developer ต้องควรรู้
ขอบอกก่อนเลยว่า Cross-Origin Resource Sharing (CORS) ไม่ใช่สิ่งแปลกใหม่อะไรสำหรับเว็บเดฟ หากเราไม่ได้เขียนเว็บดึง API จาก Domain อื่นหรือ Server ก็แทบจะไม่เจอปัญหาเรื่อง CORS เลย
บทความนี้จะพูดถึงเรื่อง CORS และวิธีการแก้ปัญหา
Cross-Origin Resource Sharing (CORS)
คือ เป็นกลไกที่ใช้ HTTP headers เพิ่มเติมเพื่อให้บราวเซอร์ได้รับสิทธิ์ในการเข้าถึงทรัพยากรที่เลือกจากเซิร์ฟเวอร์บนโดเมนอื่นมาแสดงบนหน้าเว็บบราวเซอร์ได้ อินเตอร์เน็ตเป็นการสื่อสารระหว่างคอมพิวเตอร์ ดังนั้นคอมพิวเตอร์แต่ละเครื่องต้องมี Protocol ที่เหมือนกัน ถึงจะสื่อสารกันรู้เรื่อง เว็บบราวเซอร์จะส่ง HTTP request เมื่อต้องการขอข้อมูลข้ามโดเมนหรือ port ที่ต่างกัน และต้องทำตามข้อตกลงการสื่อสาร(Protocol)
CORS จะกำหนดวิธีการที่เว็บบราวเซอร์และเซิร์ฟเวอร์สามารถโต้ตอบเพื่อกำหนดว่าจะให้อนุญาตในการขอข้อมูลข้ามโดเมนหรือไม่
หากต้องการร้องขอข้อมูลจาก domain-b.com ก็จะเจอ Error แบบนี้

เพราะปัจจุบันเรามักจะแยกฝั่ง Front-end และ Back-end ออกจากกันเป็นคนละโดเมน ด้วยเหตุผลเรื่องความปลอดภัยของ Browsers HTTP การอนุญาตให้เข้าถึงแหล่งข้อมูลจะต้องอยู่โดเมนเดียวกันเท่านั้น เว้นแต่ว่าแหล่งข้อมูลนั้นจะอนุญาตให้โดเมนของ Browsers สามารถเข้าถึงข้อมูลเหล่านั้นได้
ก่อนเข้าถึงวิธีแก้ เรามาเข้าใจการทำงานของมันซะก่อน
การทำงานของ Browser กับ Server
เมื่อรันแอป เว็บบราวเซอร์จะส่ง request ไปหา Server โดยแบ่งออกเป็น 2 รอบ
รอบที่ 1 บราวเซอร์จะส่ง request method เป็น OPTIONS โดยข้างใน OPTIONS จะมีการแนบโดเมนต้นทาง หากโดเมนที่แนบมาได้รับอนุญาตจากเซิร์ฟเวอร์ รอบที่2เขาก็สามารถส่ง request เรียกใช้ API ข้อมูลได้จากเซิร์ฟเวอร์ได้
รอบที่ 1 บราวเซอร์จะส่ง request method เป็น OPTIONS โดยข้างใน OPTIONS จะมีการแนบโดเมนต้นทาง หากโดเมนที่แนบมาได้รับอนุญาตจากเซิร์ฟเวอร์ รอบที่2เขาก็สามารถส่ง request เรียกใช้ API ข้อมูลได้จากเซิร์ฟเวอร์ได้
วิธีการแก้ไขปัญหา CORS กับ Browser
หากเราเป็นเจ้าของ Server
เราก็สามารถอนุญาตโดเมนที่ต้องการให้เข้าถึงแหล่งข้อมูลได้ โดยกำหนด
Access-Control-Allow-Origin: ‘domain-a.com’
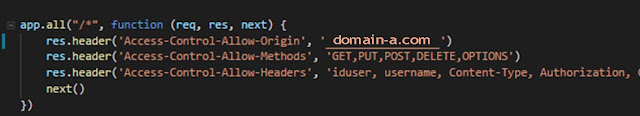
ตัวอย่าง การกำหนด CORS ใน Node.js
เราก็สามารถอนุญาตโดเมนที่ต้องการให้เข้าถึงแหล่งข้อมูลได้ โดยกำหนด
Access-Control-Allow-Origin: ‘domain-a.com’
ตัวอย่าง การกำหนด CORS ใน Node.js
Access-Control-Allow-Origin: คือ Origin ที่อนุญาตให้ใช้ Resource ร่วมกันได้
Access-Control-Allow-Methods: คือ Methods ที่อนุญาตให้ใช้ในการติดต่อได้
Access-Control-Allow-Headers: คือ Headers ที่อนุญาตให้ใช้ในการติดต่อได้
หากต้องการอนุญาติให้ทุกโดเมนสามารถเข้าถึงแหล่งข้อมูลได้ดังนี้
Access-Control-Allow-Origin: ‘*’
แต่เดียวก่อน ถ้าใน code มี Access-Control-Allow-Credentials: true
ไม่ควร ใช้ ‘*’
แล้วถ้าอยาก Allow Origin มากกว่า 1 ละ
| app.use((req, res, next) => { | |
| let ALLOW_ORIGIN = req.headers.origin | |
| if ( | |
| ALLOW_ORIGIN == 'domain-a.com' || | |
| ALLOW_ORIGIN == 'domain-b.com' || | |
| ALLOW_ORIGIN == 'domain-c.com' | |
| ) { | |
| res.header('Access-Control-Allow-Origin', ALLOW_ORIGIN) | |
| res.header('Access-Control-Allow-Credentials', 'true') | |
| res.header( | |
| 'Access-Control-Allow-Methods', | |
| 'POST, GET, PUT, PATCH, DELETE, OPTIONS' | |
| ) | |
| res.header('Access-Control-Allow-Headers', 'Content-Type, Option') | |
| } | |
| next() | |
| }) |
หากเราไม่ได้เป็นเจ้าของ Server เองล่ะเราสามารถใช้หลักการนี้ได้
ช่วงที่ผมกำลังฝึกงาน ผมได้รับ Requirement ให้ดึงข้อมูล API จากเว็บ Medium ปัญหาที่ผมเจอคือเขาไม่ได้เปิดอนุญาติให้ทุกโดเมนสามารถเข้าถึงข้อมูลได้
ผมก็เลยต้องเขียน Server ขึ้นมาสักตัว เพื่อเป็นตัวแทนในการยิง API ไปที่ Medium
แล้วให้ Client เรียกใช้ข้อมูลจาก Server อีกที
แล้วให้ Client เรียกใช้ข้อมูลจาก Server อีกที
สรุป
หากเราต้องการรับ-ส่งข้อมูลผ่านแหล่งข้อมูล อย่าลืมกำหนดเรื่อง Cross-Origin Resource Sharing (CORS) ให้โดเมน Browser ของเราสามารถเข้าถึงข้อมูลได้
หวังว่าบทความนี้จะเป็นประโยชน์กับคนที่ติดปัญหาเรื่องนี้ ได้รู้วิธีการแก้ไขและสามารถนำไปปรับใช้ในชีวิตการทำงานได้นะครับ ^_^
ที่มา:https://medium.com/nellika/cors-%E0%B9%80%E0%B8%9B%E0%B9%87%E0%B8%99%E0%B8%AA%E0%B8%B4%E0%B9%88%E0%B8%87%E0%B8%97%E0%B8%B5%E0%B9%88-web-developer-%E0%B8%95%E0%B9%89%E0%B8%AD%E0%B8%87%E0%B8%84%E0%B8%A7%E0%B8%A3%E0%B8%A3%E0%B8%B9%E0%B9%89-c906b1b47958
หวังว่าบทความนี้จะเป็นประโยชน์กับคนที่ติดปัญหาเรื่องนี้ ได้รู้วิธีการแก้ไขและสามารถนำไปปรับใช้ในชีวิตการทำงานได้นะครับ ^_^
ที่มา:https://medium.com/nellika/cors-%E0%B9%80%E0%B8%9B%E0%B9%87%E0%B8%99%E0%B8%AA%E0%B8%B4%E0%B9%88%E0%B8%87%E0%B8%97%E0%B8%B5%E0%B9%88-web-developer-%E0%B8%95%E0%B9%89%E0%B8%AD%E0%B8%87%E0%B8%84%E0%B8%A7%E0%B8%A3%E0%B8%A3%E0%B8%B9%E0%B9%89-c906b1b47958









ไม่มีความคิดเห็น:
แสดงความคิดเห็น